
Leveraging Language Models for Building a Startup
Our team currently consists of 5 members - 4 developers and a designer, meaning we always have our plates full with work. Following the release of ChatGPT we wanted to give it a try and see if it can help us ship faster and better.
We have used language models primarily for copy writing and coding. While it's not yet ready for advanced coding tasks, it has proven to be a valuable tool in our development processes. Here are some insights from what we have experimented with.
Coding
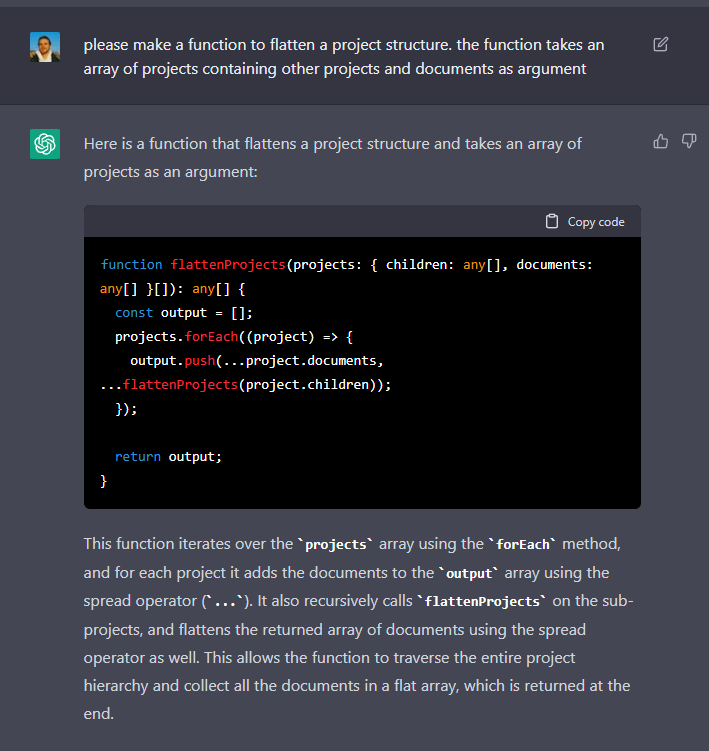
Let’s start with how we tried to replace ourselves as prompt engineers. As an experiment we have tried getting the ChatGPT to give us a function to retrieve all documents from vault in a single array. A vault contains projects with the following scheme:
project: {
children: [],
documents: [],
...other params
}With a single prompt and without specifying the scheme, we got the model to give us the correct answer.

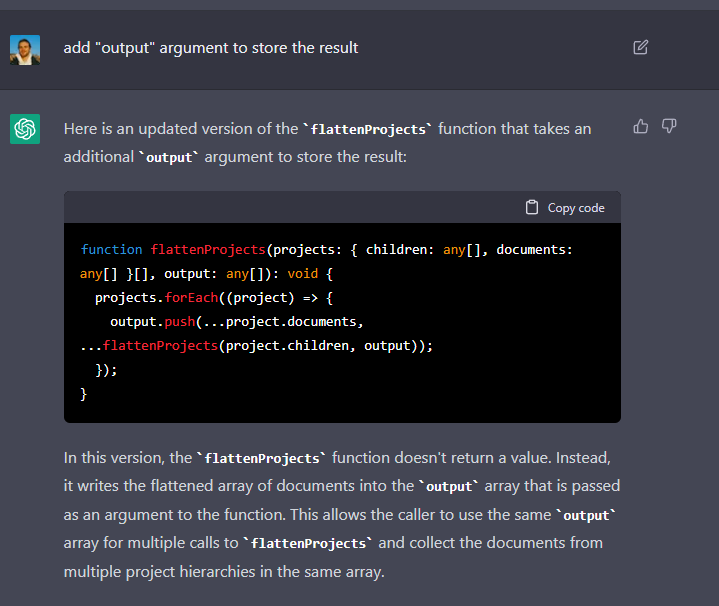
We have however wanted to store the result in a provided variable. Hence the second prompt:

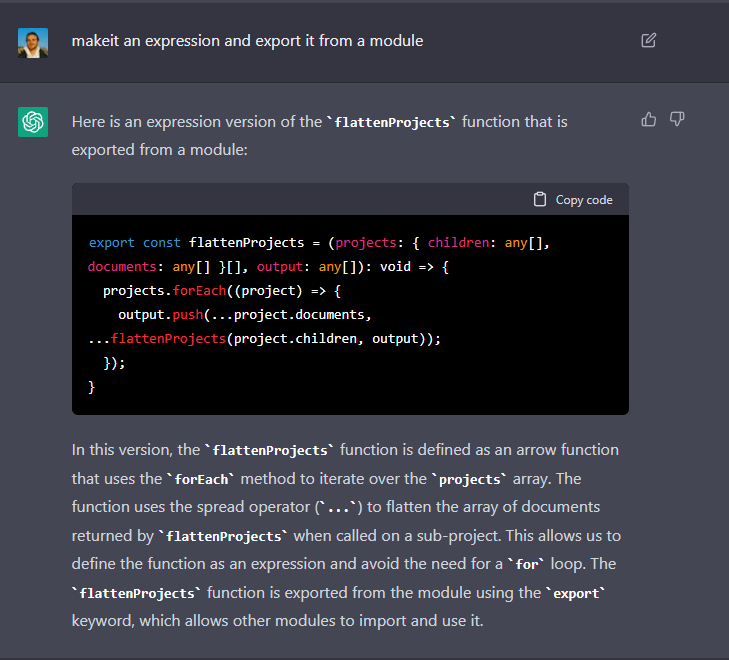
To finish off, we wanted to export the function from helpers module.

To compare, this is the real code we ended up using in our app:
export const getFlatDocs = (projects, output) => {
if (projects.length === 0) return;
for (const project of projects) {
getFlatDocs(project.children, output);
output.push(...project.documents);
}
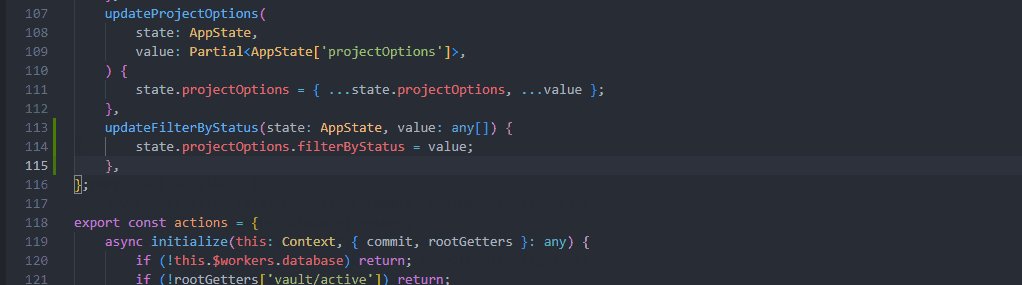
};Of course, this is something we are able to do ourselves without real hassle, but as we all know, developers are lazy people so why not save some time and offload the work? Another example is having Copilot write simple vuex store functions - such as getters and mutations for us. Again, this is not exactly a difficult task, but having to write 10-15 such functions in a single day gets real boring and repetitive real fast and having the ability to automate such task is always welcome.

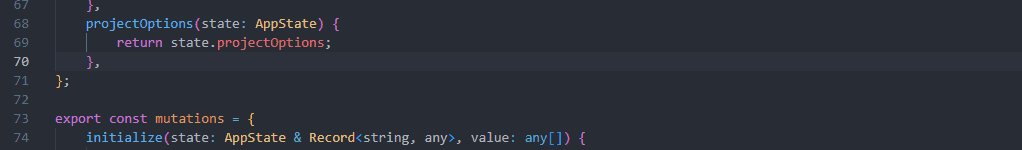
Copilot usage to insert a simple getter

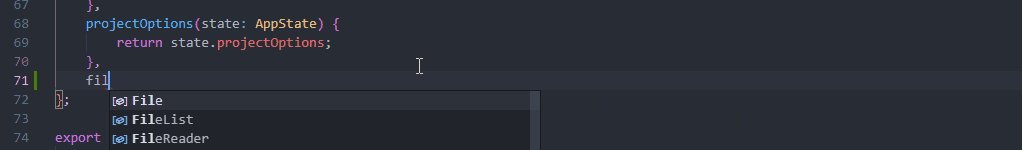
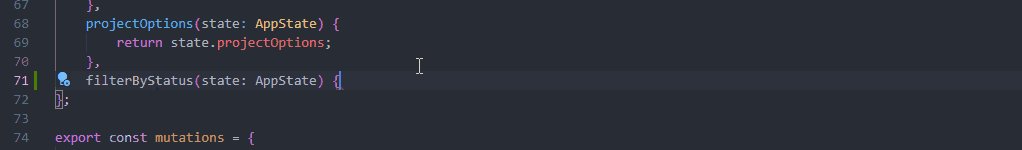
Copilot usage to insert a simple mutation
Copilot has come a long way since it has been launched. Our whole dev team has since adopted it and uses it on a daily basis. In the initial pahse there was often the need to double-check the results to make sure it is correct, but that is no longer the case and more often than not it can really speed up pur workflow.
UX Writing
Being mainly engineers, copywriting is often a struggle. As seen in the image below, this is an example of an early copy for a setting we planned to ship.

Example of text on a setting.
While the text communicates what it needs to, it lacks form and gives off bloated feeling, trying to communicate too much at the same time. Making a tool primarily for developers, such wording would not pass as it is not clear and to the point. A couple CopyAI iterations later, we have come up with the following:

Example of the same text after being processed by CopyAI.
The wording is much clearer and more professional, and the result is fit for a production app.
Another example comes from our User Guide:
Elements containing temporal information such as Tasks and Events are currently not supported in templates.Templates currently don’t support elements containing temporal information, such as Tasks or Events.Not only has using CopyAI saved us time and effort, it has also helped us improve the user experience by providing clear and concise information within our app.
Communication and Marketing
Communicating to our audience - developers, we sometimes rely on ChatGPT to enhance the style of our writing. We leverage the models being trained on public knowledge, capturing multiple ways to communicate, to deliver our messages in a clear and concise way.
We have used ChatGPT to fine-tune our emails for communicating with users, blog post writing, and social media content creation. We have however made a rule early on, to never start with a content generated by a LLM, but only to use it to enhance our own writing, which we always stuck to.
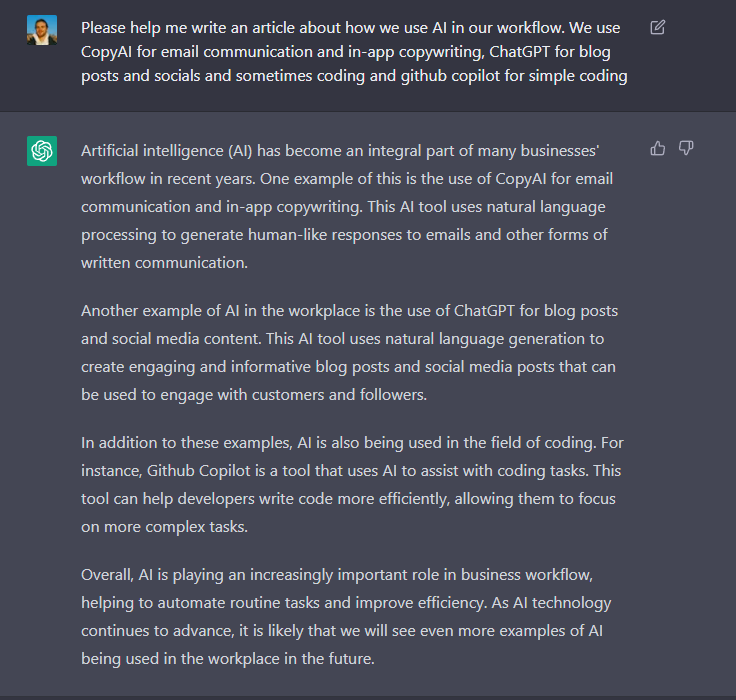
This blog has been drafted using ChatGPT with a simple prompt:

We have then tried extending the generated text to 400 words using another prompt. The next step was to edit the generated content. After some quick edits producing the first draft, we have tried getting a tweet thread about the blog post.

The first draft of tweets about this blog post.
Although the ChatGPT is not able to fully understand the context and subject matter of a text, it is effective for generating initial ideas, from which we source our own content, and making minor changes to the almost-finished text. We see the most effective use of AI as generating starting points for creative work, and then using human input to polish the final product.
Parts of this blog post were written using AI.